スマフォアプリで見る UI の気付き
2015/12/18 09:00
この記事は「#UI Design Advent Calendar 2015」第18日目の記事です。
スマフォアプリの普及により、UI デザインの需要は年々増しています。最近になってアプリの UI デザイナーとしてお仕事を始められた方も多いかと思います。UI デザインは、原則や関連知識の理解を深めることも重要ですが、ケーススタディとしてみることでスキルの習得も早くなります。
今回は、これまでユーザビリティの観点で監修したアプリ UI の中から、ユーザビリティテストのスコアリングが低くなる傾向のデザインパターンをご紹介します。それらは少し見直すだけでスコアが改善されるというのもまた特徴です。やってしまいがちな失敗 UI ケースの入門として、ご参考になればと思います。
スコアリングの指標
アプリ UI のユーザビリティ測定には、アクセシビリティや他の定義を考慮することもありますが、今回のスコアリングは、次の指標を用いています。
- ユーザーがやりたいことを達成できるか(有効性)
- それが最短時間で達成できるか(効率性)
- さらに不快に感じさせないか(満足度)
それでは3つのケースをみていきます。
1. メニュー・機能が多くなる
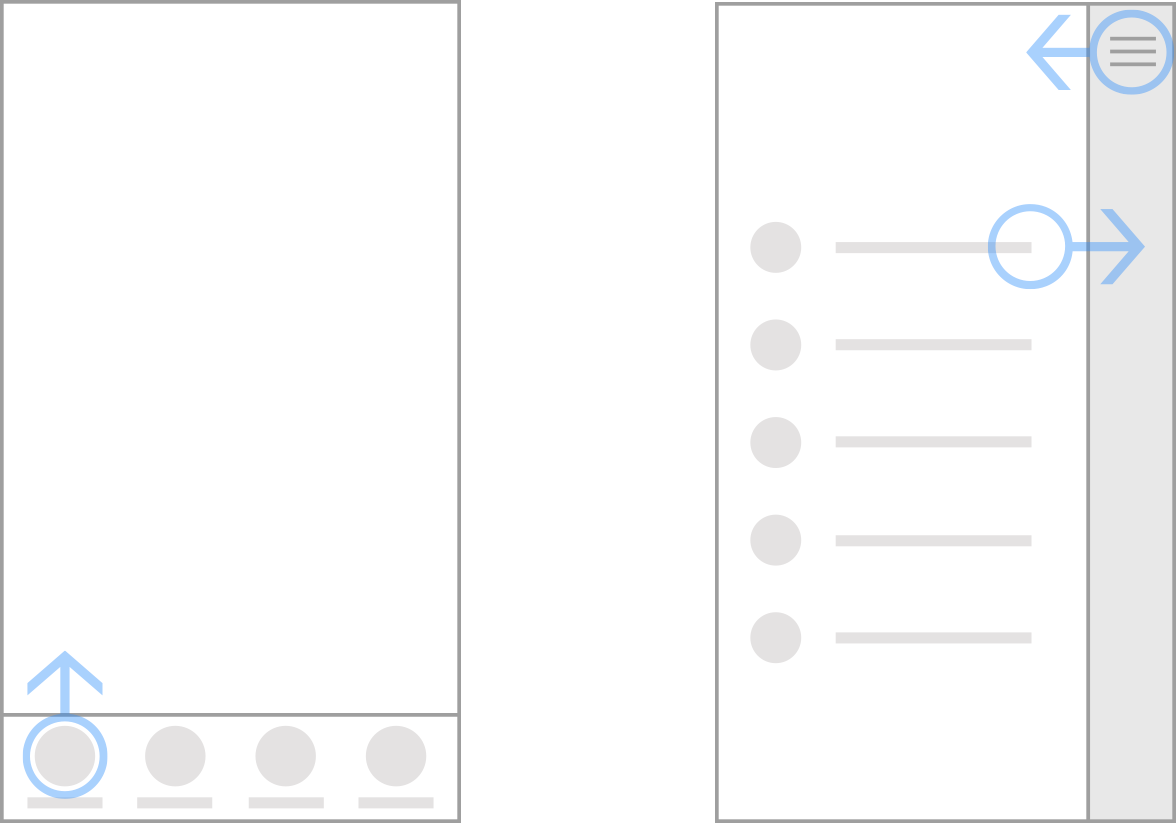
ユーザー提供する機能は「メニュー」に陳列されます。iOS アプリでは「異なるサブタスク間、ビュー間、またはノード間を切り替える (Human Interface Guideline) 」として「タブバー」が用意されています。Android では、いわゆるハンバーガーアイコンによって出現する「ナビゲーションドロワー」がパターンとして用意され、メニューを必要とする最近のアプリではこちらのパターンが多く見られるようになりました。

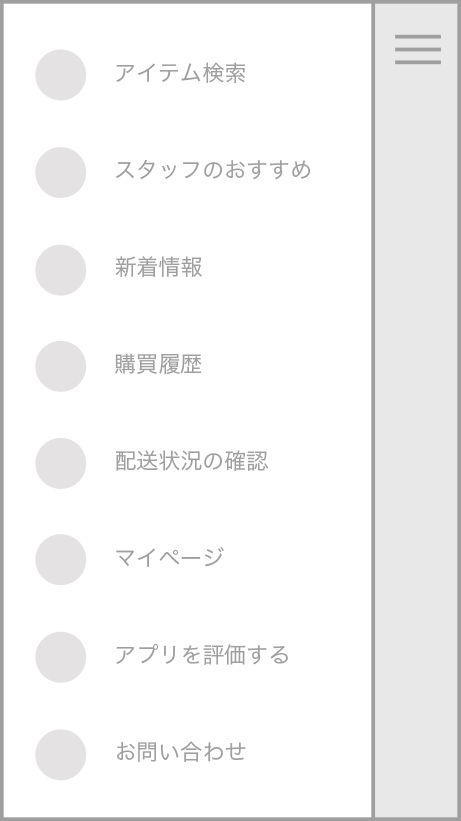
iOS の「タブバー」を採用する場合、そのタブ数はガイドラインにより必然的に最大5つまでになるため、アプリではどの機能にフォーカスすべきかを考えることができました。一方で「ナビゲーションドロワー」を採用する場合は、サービス提供側の提供したいものがすべて多く並べられることがあります。
「メニューの多さによる弊害」は過去にも雑記しましたが、UI 設計では「ユーザーの意思決定にかかる時間は、選択する情報量に比例する」というヒックの法則でそれが知られています。意思決定に時間がかかる、つまり効率性が悪くなることは明白です。

メニュー・機能数が多くなる要因は、サービス提供側が安易に必要だろうと考えてしまう錯誤です。ユーザーに本当に必要な機能は、利用シーンのシミュレーションや情報設計をしながら、ユーザーが覚えられる数にまでフォーカスすることで見直します。
2. アプリ内にテキストが多い
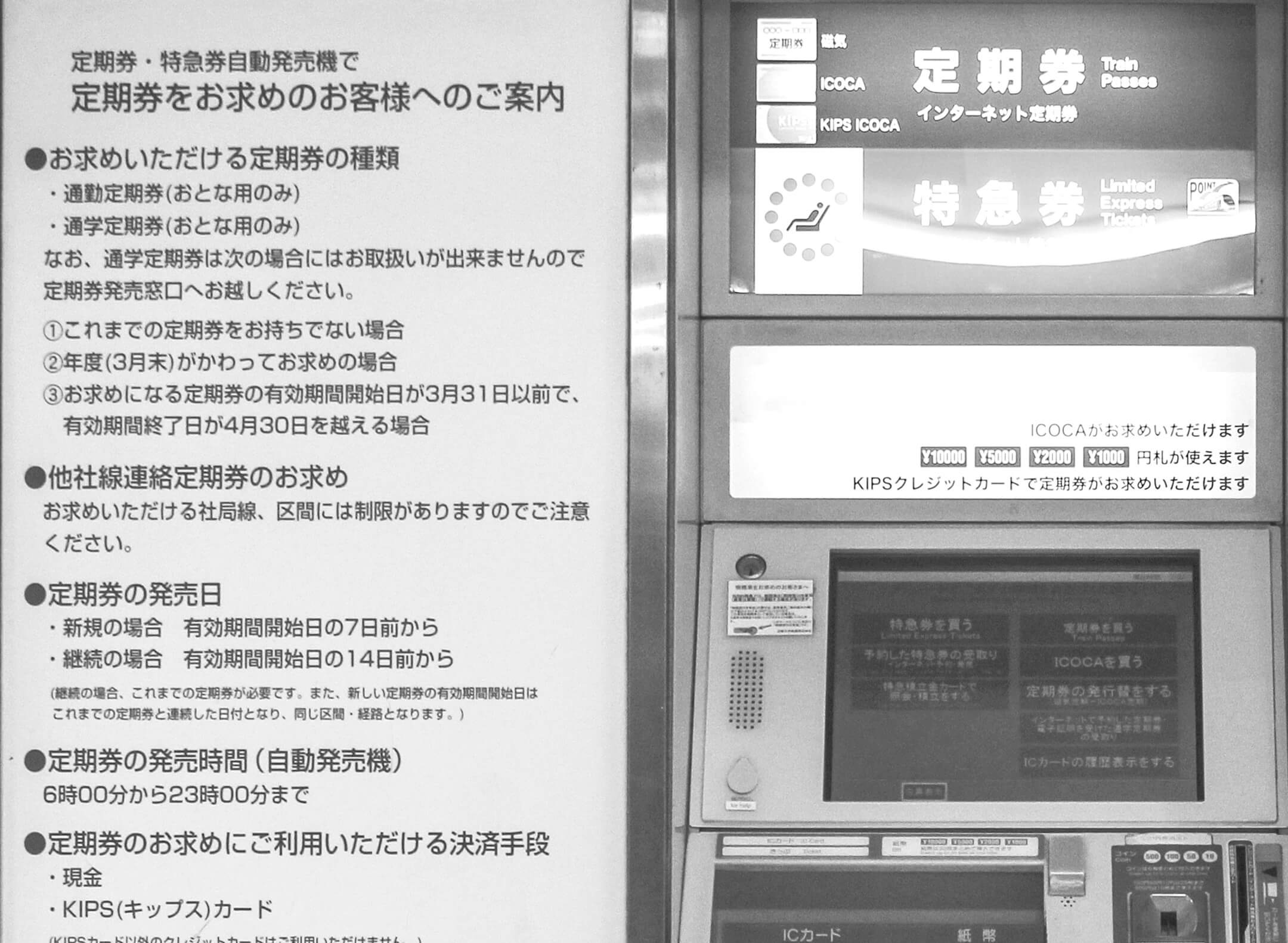
サービス提供側は、できるだけトラブルのないよう配慮するあまり、テキストによってユーザーを誘導し注意喚起する傾向にあります。結果、アプリ内のスクリーンには多くのテキストが溢れることになりますが、ユーザビリティテストにおいて「書かれてあったことを理解した」というテスターはとても少ないのが実状です。
海外に行くと日本人の識字率の高さを改めて感じます。ひらがな、カタカナ、漢字、アルファベットや絵文字・記号も含めると、多くのキャラクターでテキストを使用するのは日本人の表現特徴であり「書けば分かってもらえる」と考えてしまいがちです。

一方で、表現する側ではなく、利用する側にとってテキストは情報です。アプリでは300〜500ミリ秒という短い時間でユーザーが判断と操作を続けますが、裏を返せばアプリの利用と達成までに、時間を使いたくない潜在的なニーズがあります。結果的にテキストは読まれることなく、サービス提供側の意図した誘導に失敗し、注意喚起できないまま利用体験を悪くしてしまうことになります。

情報を読むための web とは違い、アプリはやりたいことを達成するためのツールです。達成までに添え書きが必要になってしまっている動線やコンテンツは、ユーザーへの優しさではなく、効果のために正確さを欠いているといえます。「書かれていなくてもそうなるだろう期待結果」を考え、ユーザーを自然に誘導できるよう根本から見直します。
3. 統一性を欠いている
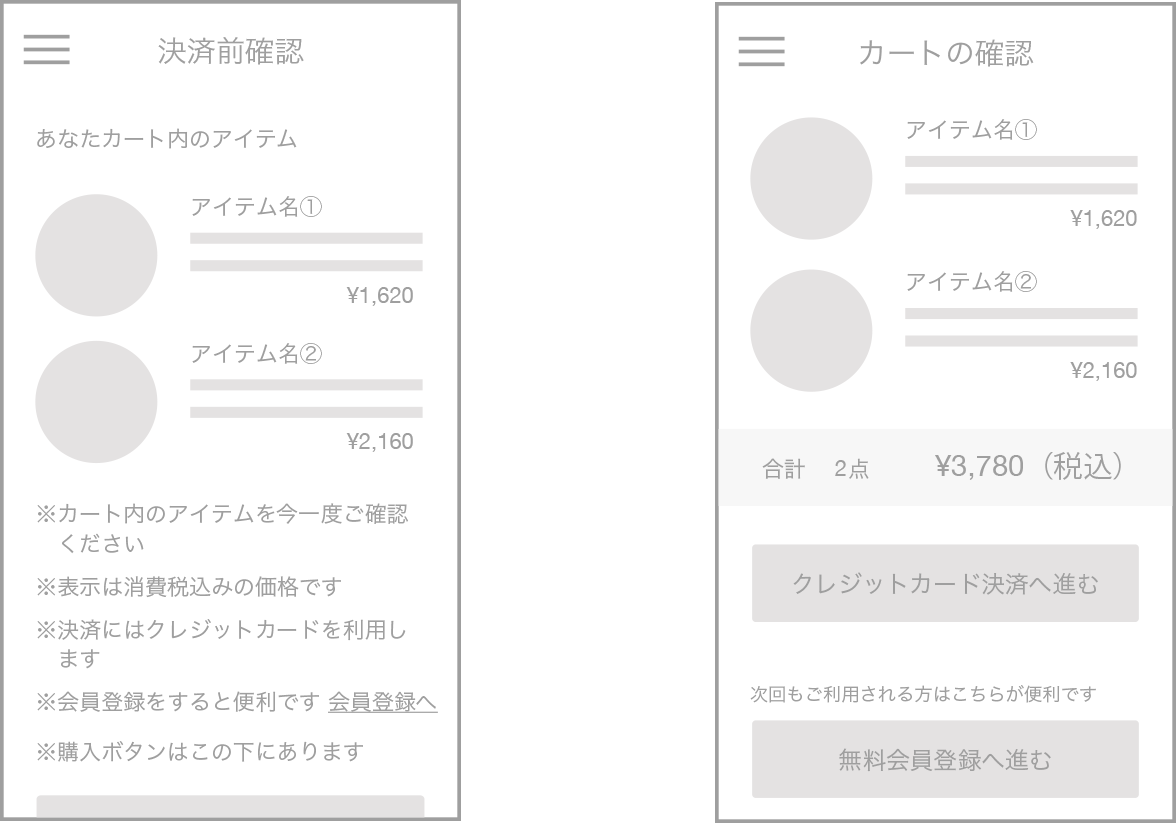
アプリ UI の監修で、最も見直しが多いのがこのケースでした。デザインの原則のひとつに「反復」がありますが、これは位置やデザイン要素を反復利用することで、そのアプリの世界観をつくり、ユーザビリティにおいては利用の学習性を高める助けになります。統一性を欠くことの一番の問題点は、デザイナーやメンバーが意識せずに発生してしまうことにあります。
デザイン要素の不統一は、デザインガイドラインを制定せずにデザインを進めるケースでよく発生しています。OS が用意しているガイドラインとは別に、独自でデザインを必要とする場合は、デザインガイドラインをまず設計する必要があります。それがなければ流動的なプロジェクトでは、デザイナーによって作りが異なったり、画面や機能によって差異が起こりやすくなります。

もう一つの発生要因としては、デザインやプロジェクトの進行中に、意見を聞き入れすぎて追加する過程で発生することが多いです。最近のアプリ開発では、様々なプロジェクト手法が取り入れられ、アプリに対してより柔軟な開発ができるようになってきました。一方で、開発途中で発生する「追加や改善要求」は、設計当初の設計思想を踏まえず手を入れてしまうことがあります。それにより、デザイン要素や世界観の破綻が起きてしまうケースです。
ガイドラインにより見た目や要素の統一を図るのはもちろんのこと、そのアプリがつくる利用体験上の振る舞いは、関わるプロジェクトメンバー全員が共有しているべきです。
失敗なのは UI ではなくプロセス
失敗のケーススタディとして UI を中心にみてきましたが、このケースにあてはまるものすべてが失敗ということではありません。アプリによっては多くの機能が必要なものもありますし、専門的なものや、より注意が必要な場面にはテキストによる注意書きが必要なケースもあるでしょう。今回お伝えしたかったのは、事例に添えて「こういったケースになってしまった要因」を書きました。設計した UI がユーザーのことを考えたものになっているか、プロジェクト全員がそれを共有できているか。もしそれがない状態で今回のようになってしまっている UI であれば、それはプロセス上の失敗といえます。
また3つのケースに共通しているのは、ビジュアルデザインや実装に着手する以前の段階で気付くものばかりです。UI デザイナーがどのタイミングで関わるかはプロジェクトに依るところにありますが、デザインという領域にとらわれず、どういうものを作るか、初期段階からユーザーの利用シーンを考えたり、情報設計に関わっていくことが重要なのは言うまでもありません。今ではプロトタイピングのツールも充実し、形にするまでの時間はずいぶん短くなった分、ユーザーと向き合い考える時間が増えました。ユーザーとサービスをつなぐ「インタフェース」として、UI デザイナーはとても意義のある仕事だと思います。
