コンテキストと共感から始める UX デザイン
2015/12/22 09:00
この記事は「#UX Tokyo Advent Calendar 2015」第22日目の記事です。
2年前に公開したこのスライドは、とある勉強会のご依頼があり、UI と UX の違いや基礎を理解するためにと作成したものです。公開からだいぶ経っていますが、何かのきっかけでシェアされたのか、今でも多くの方に見ていただき、もう少しちゃんと練って作ればよかったと少し後悔もしています。
UX と UI をどう見るか
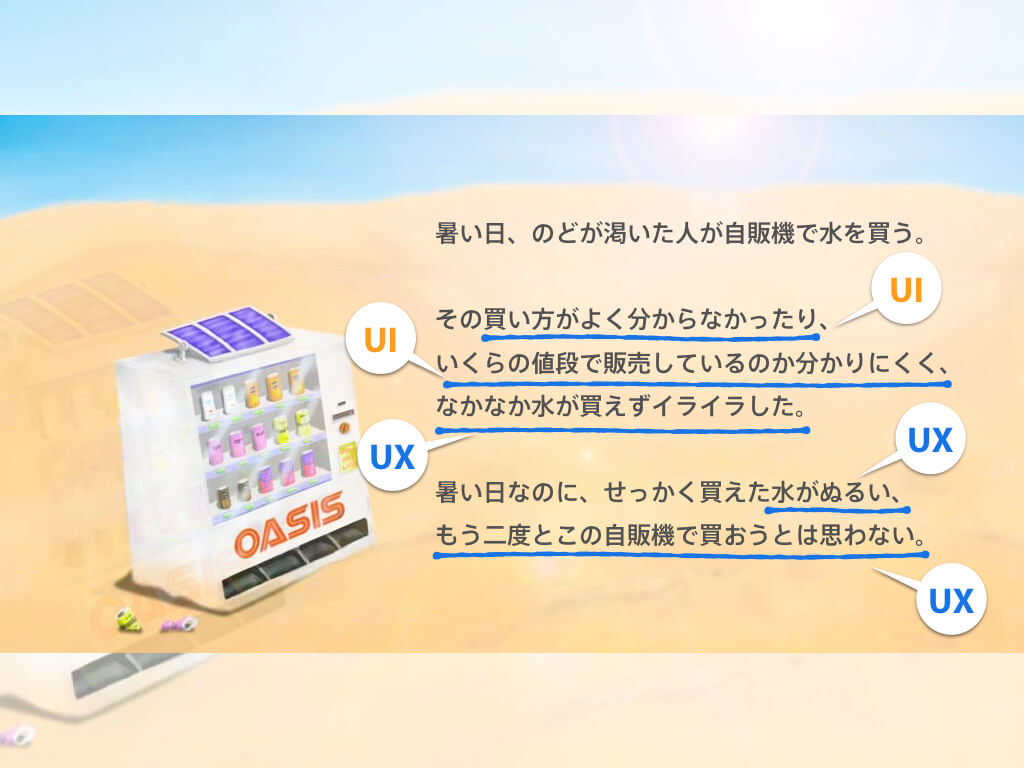
このスライドのどこに支持を得たのか、何人か読んだ方に訪ねてみたところ、次の一枚で説明した UI と UX の違いが分かりやすいとのことでした。UX という言葉が日本で使われるようになる頃から「UI/UX 言うな(併記するな)」という方もいらっしゃいますし、このテーマもそれを受けてのスライドでした。ここ最近では、UX の概念がそもそも広いため、UX という言葉が使われるシーンや話し手によってその解釈は変わってくると言われています。

かなり大雑把な説明ですが、このストーリーでは「目に見えて分からない」ことは UI とし「感情的な体験」を UX としています。このスライドでは UI と UX の違いの説明だけで終わっているのですが、最近ではこの続きをお話しています。
UI の改善は UX 改善につながらない?
アプリや web の世界において UI が与える UX の影響は少なからずありますが「UI を改善すれば UX が改善される」とは決してならないということです。上の例で「買い方を分かりやすく」「いくらで販売しているか」という UI の部分を改良したところで、UX は改善されるのでしょうか。

言うまでもなく、最悪な UX を招いたのは「水がぬるかった」という事実・コトです。その人が結局求めていたものは「冷えた水」でした。UI という側面での改善は、冷えていないことを表示すべきだったかもしれませんし、常に庫内のものが急速に冷えるしくみを取り入れるべきだったかもしれません。このように考える視点を「その人が結局欲しかった事実・コト」にフォーカスすると、改善のアプローチが大きく変わります。
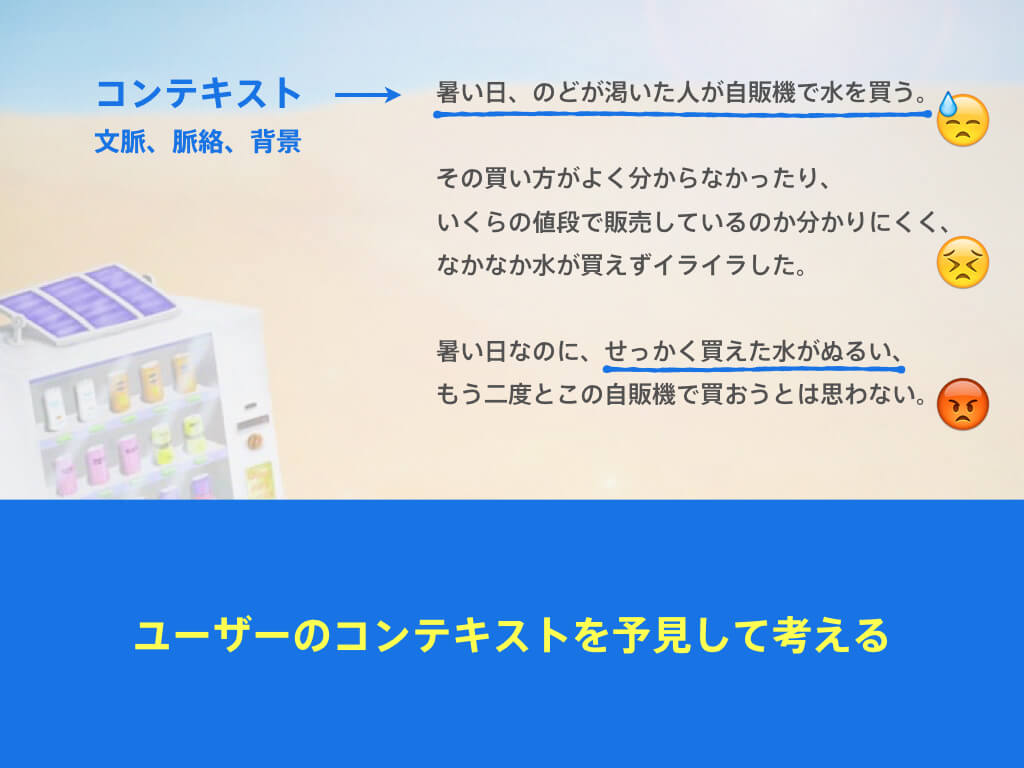
コンテキストとは
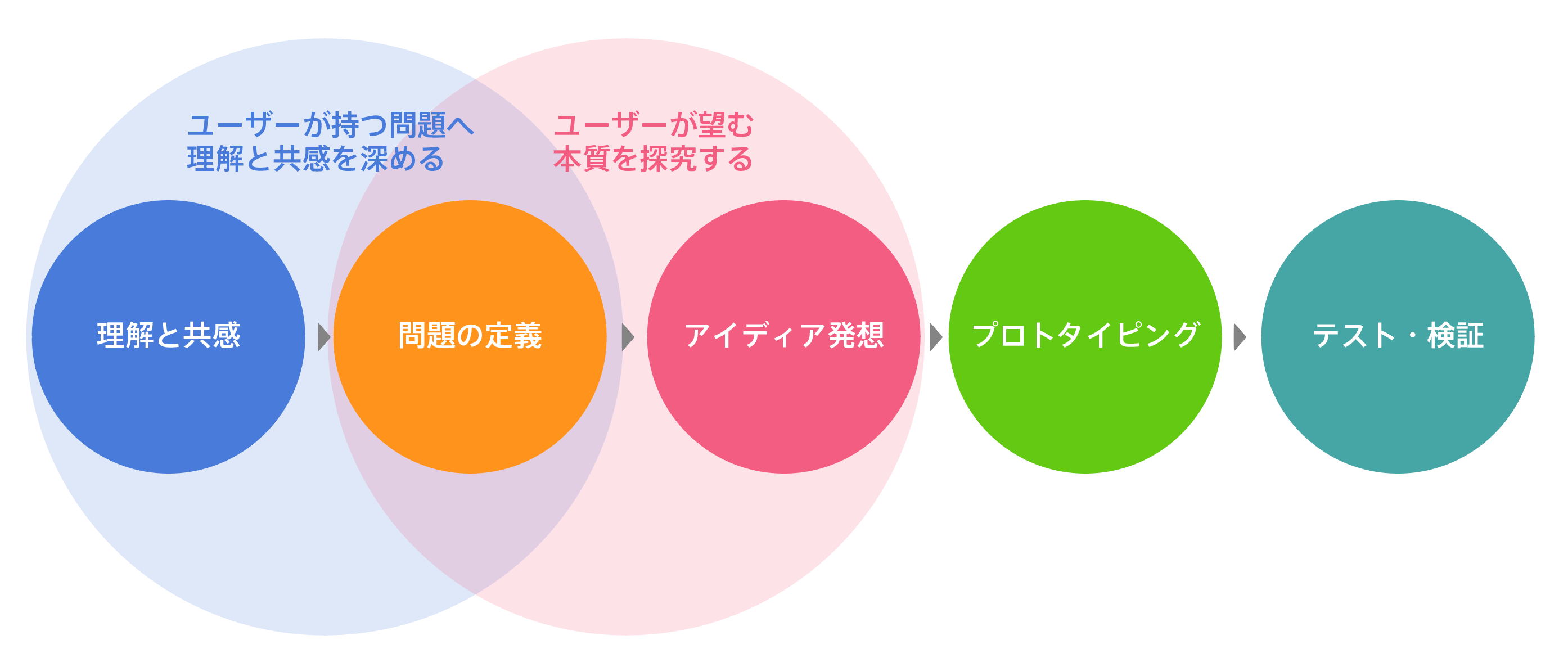
サービスの利用体験を改善する UX デザインには、コンテキストがすべてだと言っても過言ではないと思っています。UX におけるコンテキストとは「そのときの状況・経緯」です。上の例でのユーザーのコンテキストは「暑い日、のどが渇いた」という部分です。UX デザインの起源である「デザイン思考」のプロセスでも、ユーザーの状況や経緯を把握する「ユーザー理解」のために時間を多く使っていることが分かります。

コンテキストを考えるということは、日常のコミュニケーションでも重要な「相手への共感」につながる身近なものです。ランチでカレーを食べた人へ、ディナーにカレーを振る舞うことは通常しないはずです。コンテキストを考えることは難しいことではありません。
サービスの本質は共感から
自動販売機の例では、水を買いに来たユーザーと冷えた水までの間に様々なサービスがあります。自動販売機を設置する事業者、自動販売機そのもののマシンメーカー、商品を提供する飲料メーカー。身近にある自動販売機にも、これだけの事業者が介在しています。接点は多いほど「その人が結局欲しかった事実・コト」を考えることが難しくなります。販売機の設計者は、正しく商品が管理・販売される内部構造や、マシンをスリムにするための設計に熱心だったのかもしれません。飲料メーカーは、売れるための味やパッケージデザインを追及しているでしょう。自動販売機では人生を揺るがすような利用体験は生まれにくいかもしれませんが、私たちが提供するサービスや商品によって、人々の利用体験を向上させるということは今の時代に合った考え方だと思います。一般的に、提供側は提供する目の前のものを良くしようとします。間違ったことではありませんが、UX という視点で見るときにはユーザーがゴールに向かうまでの流れをすべて把握し、サービスの本質を考えることが重要です。そのための一つの方法が、コンテキストを考える、つまりユーザーに共感することです。
UX に関する関心度の高さは年々増しています。一方で、UX デザインといえばペルソナだったり、ジャーニーマップ、A/Bテスト という「手法」がメインに取り上げられることも多くなりました。すぐに「手法」に取りかかる前に、ユーザーの理解や、共感することから始めてみてはいかがでしょうか。
